Improving the DfE accessibility and inclusive design manual
Improving the DfE accessibility and inclusive design manual
Making it easier for people to find what they need in the Department for Education accessibility and inclusive design manual.
Making it easier for people to find what they need in the Department for Education accessibility and inclusive design manual.

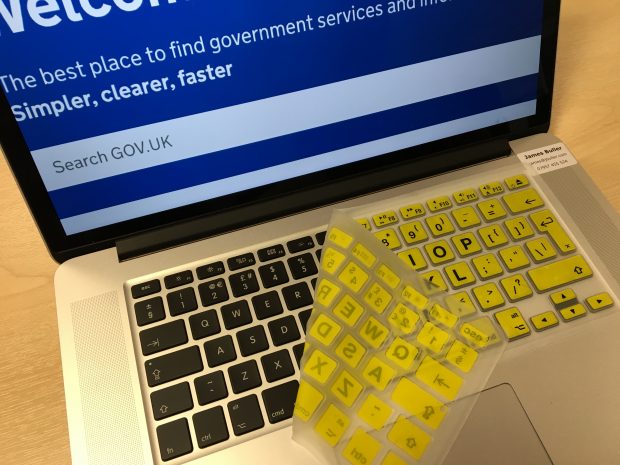
In this latest post in our Accessibility and Me series, we speak to a case manager at HM Revenue & Customs who has dyslexia and uses voice-dictation software Dragon. We talk to them about access requirements, the technology they use …

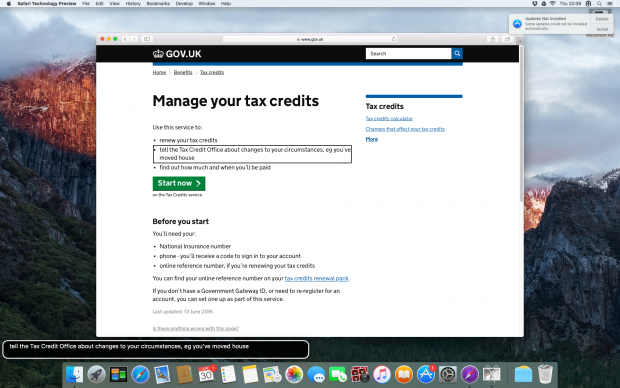
Back in May we launched an online survey which ran for 6 weeks. The survey asked users about what devices, web browsers and assistive technology they use to access GOV.UK. We got 712 completed surveys back, all of whom are from …

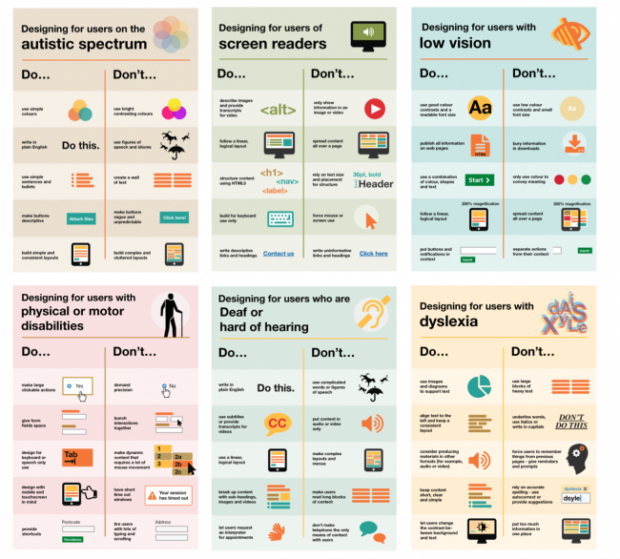
Karwai Pun is an interaction designer currently working on Service Optimisation to make existing and new services better for our users. Karwai is part of an accessibility group at Home Office Digital, leading on autism. Together with the team, she’s created these …

...colleagues' post-it notes. As well as being hard to see, there are physical barriers or social expectations that inhibit my methods of perceiving them. Then there are the problems of...

Using the right HTML elements when implementing forms is essential to ensure they can be used by as many people as possible including screen reader users. In this blog Léonie explains the correct usage of the fieldset and legend elements.

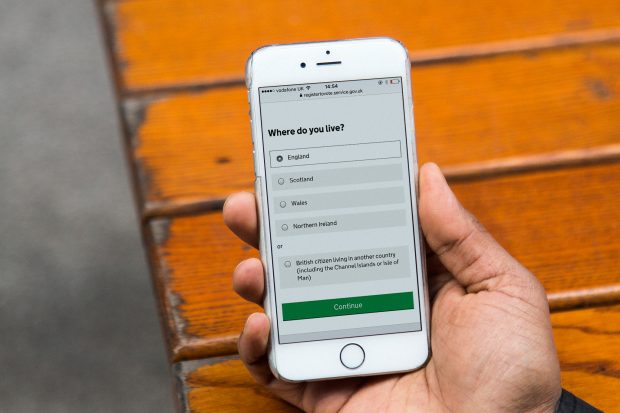
This blog by Chris Moore is the second in a series of blog posts about people with access needs. The aim of the series is to raise awareness of the different ways people access websites, the common issues faced and …