
In 2017, the Accessibility Team at the Government Digital Service (GDS) created accessibility personas to highlight common barriers faced by people with particular conditions and provide tips on how to design for them.
These user profiles are used by teams such as user researchers and developers to create services that are accessible to all. For instance, there is a persona for Pawel, a user with Asperger’s and one for Simone, a dyslexic user.
While personas can be a great tool by themselves, we wanted to let people experience the web as that user. So, we created login profiles for each persona. These login profiles simulate the user’s condition and the tools he or she may be using to help with that condition.
After testing on different devices, we found that Chromebooks were the most successful device on which to use our accessibility persona logins. We explain why in more detail further down.

How we’re using it at GDS
Here are 2 of the ways we’re using the logins at GDS.
Persona testing
Our biggest success with the profiles so far has been what we’ve coined “persona testing”. Persona testing is similar to cognitive walkthroughs, but the simulations make it easier to play the role of a user with access needs.
How we do persona testing:
- Create some typical user research tasks on a service and prepare the devices to have links to all necessary pages readily available.
- Invite a whole team working on the same service to an hour of persona testing.
- Each team member chooses a different persona.
- Each team member has 50 minutes to do the tasks as their chosen persona. The Ashleigh and Christopher personas may require help from a more experienced screen reader and voice control user.
- Everyone writes down their issues as they find them.
- Everyone spends the last 10 minutes gathering and explaining every issue they’ve found.
- Spend time after with some accessibility experts to help interpret the results. This will help explain what is expected behaviour with assistive technologies and identify accessibility issues.
We have found this an effective and engaging way to find issues earlier in the development process. It’s also a great way of raising a whole team’s awareness and understanding of accessibility.
Persona mini training
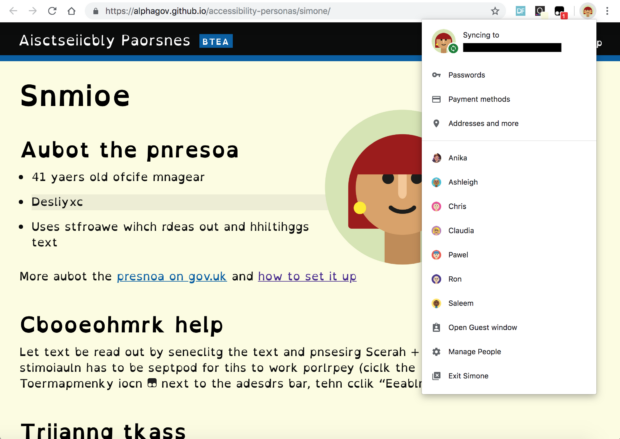
We developed some mini training exercises people could do in just 10 to 15 minutes per user profile. These are tasks on each of the persona’s homepage for a user to attempt and can be found in their individual profiles on GitHub. This could include navigation or information finding tasks.
Although these are simple and quick examples, they can be quite eye-opening to people.
We are still working on these, so they will keep on changing and improving the more we test them with people.
Why Chromebooks?
We decided to use accessibility personas on Chromebooks after first trying them on a Windows laptop. While it’s possible to do this on Windows, there are a few issues such as taking a long time to switch from one profile to another. Transferring the setup to other laptops is also time-consuming.
We found Chromebooks easier to handle as they store everything in the Cloud. This means you only need to set things up and make changes once and you can easily transfer a setup from one Chromebook to another.
How you can set up accessibility persona logins

Here’s how to set up the persona logins on Chromebooks:
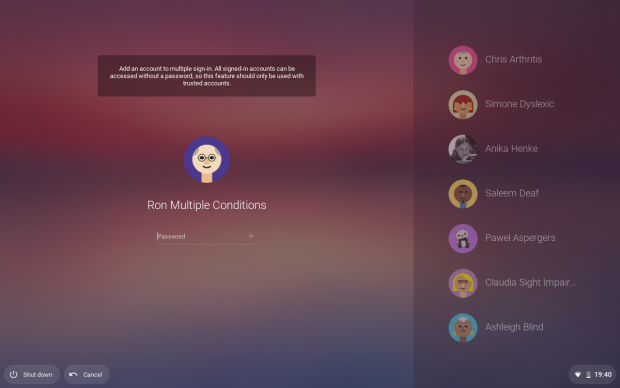
- Create 7 different Google accounts for the 7 personas, but be aware you can only log in as 5 at the same time.
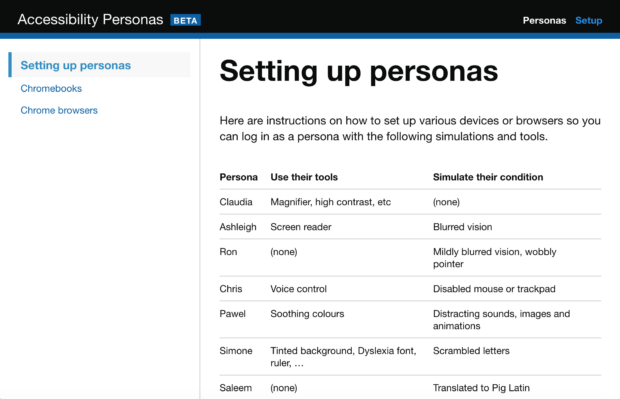
- Follow our setup instructions on GitHub for each persona.
- You can now log in as that persona on that and any other Chromebook, but the first time you do it on a different Chromebook, you’ll have to repeat some of the settings.
If you do not have a Chromebook, you can also use the 7 profiles in Chrome. The setup is quite similar but not as effective.

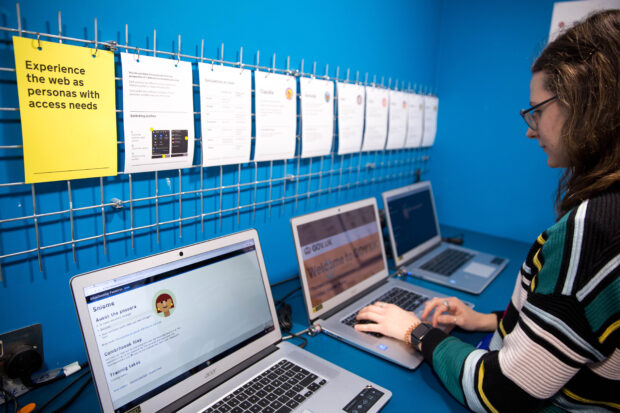
We have also created homepages for each persona on GitHub which show basic information about that user profile, tips on how to use the set-up and some initial training tasks. In our accessibility empathy lab we have printed this information onto posters to make the Chromebooks easier to understand and more approachable.

There are some important caveats to using these personas: it is not a substitute for testing with real users. A simulation is never a true representation of an impairment and it is important to use mainstream tools for compatibility testing.
What this method offers is a quick and easy way of finding accessibility issues early in service development.
Get involved
We're always looking to improve the way we use accessibility personas at GDS. If you find ways of doing this on alternative technologies, can improve our current setup or our training tasks, or find other ways to share the user profiles, please comment below.


6 comments
Comment by Ben posted on
Fabulous, such an ingenious idea, and ready-to-go for designers. Giving empathy and understanding of access needs.
Comment by Katherine posted on
I agree with Ben. This is a fantastic idea. So much better than just using the tools without experiencing the frustrations. Thanks GDS for setting this up and sharing it.
Comment by Sarah posted on
This is really fantastic! It's a great step into accessibility testing for those who don't use assistive technologies to help them understand the benefits of accessible products.
Comment by Jonathan Holden posted on
This is AWESOME.
For years, I have only used Chromebooks, and my weekend is now fully booked! I can't wait to try this out. It's going to be such a powerful tool in persuading project managers and website commissioners to get real with accessibility issues.
Comment by Tim Beveridge posted on
It was amazing to see this in action. As discussed by the Capability Action Network, do you have plans to add testing for users with multiple software solution requirements to your guides e.g. A screen reader in conjunction with speech recognition?
Comment by Anika Henke posted on
We don't have any plans to do this with the persona profiles as none of our existing personas have that need. But the rest of our Empathy Lab equipment can be used for this.