Improving the DfE accessibility and inclusive design manual
Improving the DfE accessibility and inclusive design manual
Making it easier for people to find what they need in the Department for Education accessibility and inclusive design manual.
Making it easier for people to find what they need in the Department for Education accessibility and inclusive design manual.

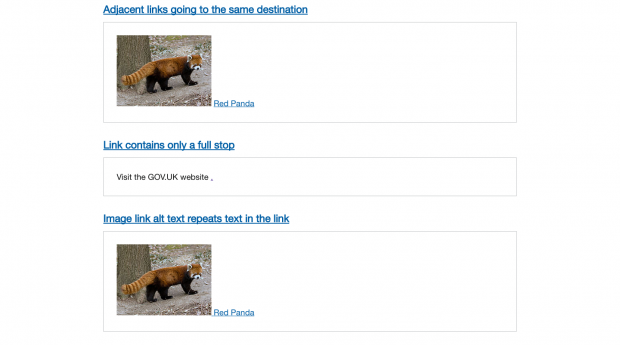
We built a webpage full of accessibility fails so that we could audit automated testing tools. Here's what we found.
We look at some of the things you have to think about when creating content to work well with screen readers.

In the latest blog post in our Accessibility and Me series, we talk to accessibility consultant Molly Watt, who is deafblind, about how she uses technology and why she believes that accessibility should mean making things available to everyone.

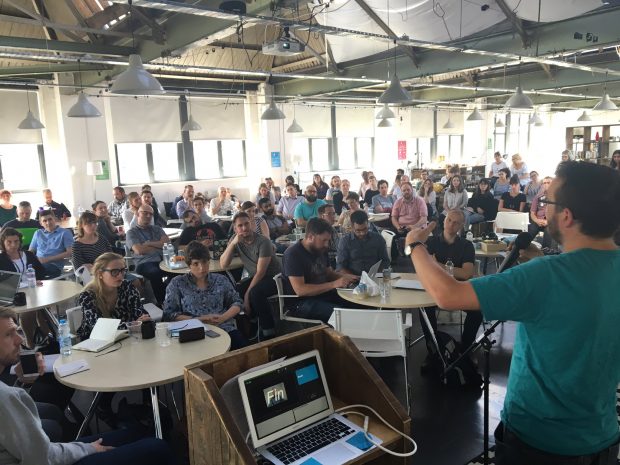
At the most recent cross-government accessibility event we discussed technical accessibility testing, user research, how to create accessible services and more.

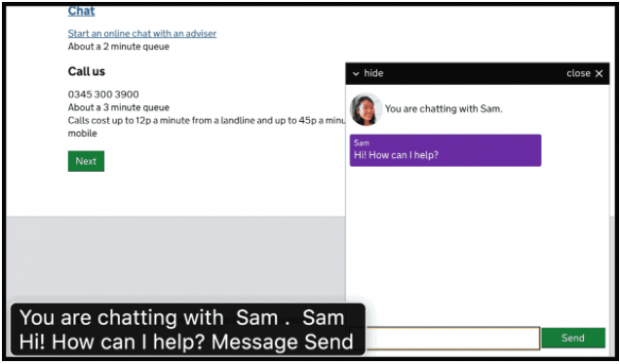
Earlier this year we built a custom prototype webchat, as part of the webchat alpha. We looked at which technologies help make webchat software more usable with screen readers.

Making services accessible means making services that anyone can use. It means creating and running them so that no one is excluded, whether they have a disability or not. From our discussions around government and from our growing accessibility community, …