Talking user research and designing for deafness at the Cross-Government Accessibility meetup

Out most recent Cross-Government Accessibility Meetup features presentations from HMRC, Home Office and Citizens Advice. Here's what we talked about.

Out most recent Cross-Government Accessibility Meetup features presentations from HMRC, Home Office and Citizens Advice. Here's what we talked about.

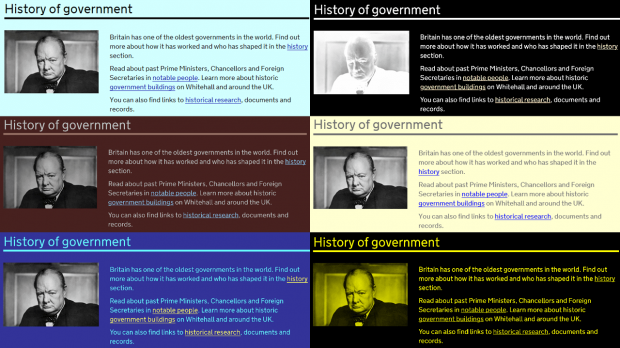
There are various ways that users can change colours on websites. We've investigated these different methods and looked at what they might mean for designers and developers.

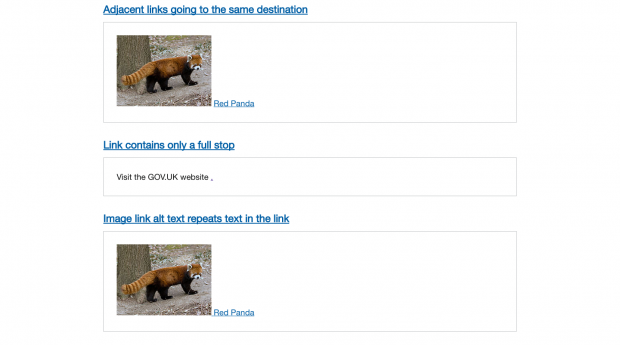
We built a webpage full of accessibility fails so that we could audit automated testing tools. Here's what we found.

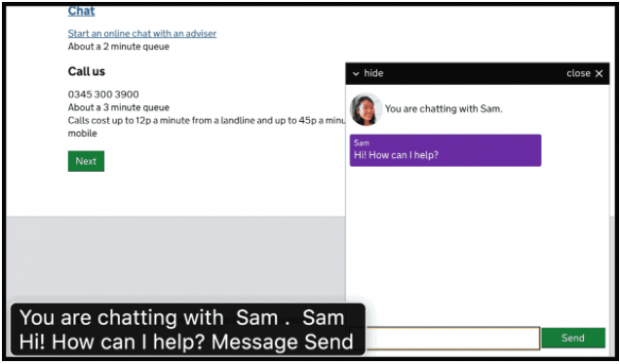
Earlier this year we built a custom prototype webchat, as part of the webchat alpha. We looked at which technologies help make webchat software more usable with screen readers.

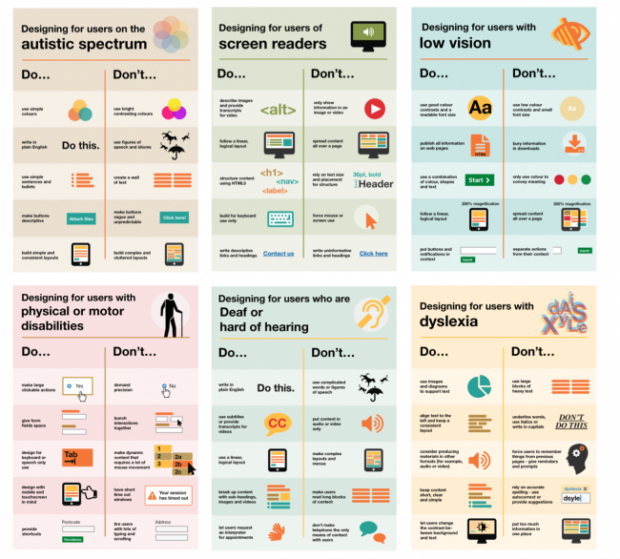
Karwai Pun is an interaction designer currently working on Service Optimisation to make existing and new services better for our users. Karwai is part of an accessibility group at Home Office Digital, leading on autism. Together with the team, she’s created these …

Using the right HTML elements when implementing forms is essential to ensure they can be used by as many people as possible including screen reader users. In this blog Léonie explains the correct usage of the fieldset and legend elements.