Accessibility lessons: dealing with a large amount of form inputs

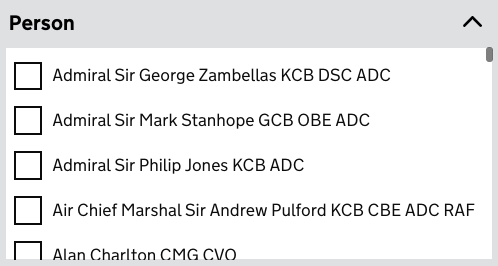
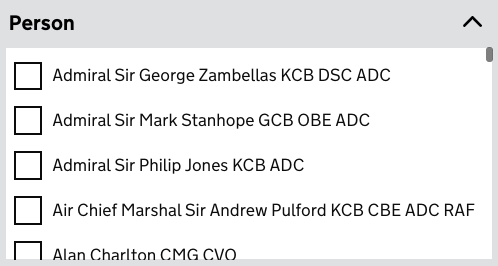
...of the facets above the search results, our facet tags were often not visible at all, so users had no way of knowing that their autocomplete selections had been successful....

...of the facets above the search results, our facet tags were often not visible at all, so users had no way of knowing that their autocomplete selections had been successful....

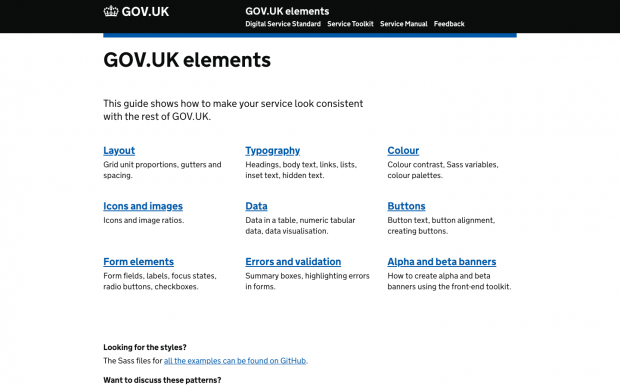
We recently audited everything in GOV.UK Elements to make sure everything in it is as accessible as it can be. Here's what we found and what we did.

We look at the work the GOV.UK Publishing Frontend team have done to make their navigation accessible and what they learnt from doing this.

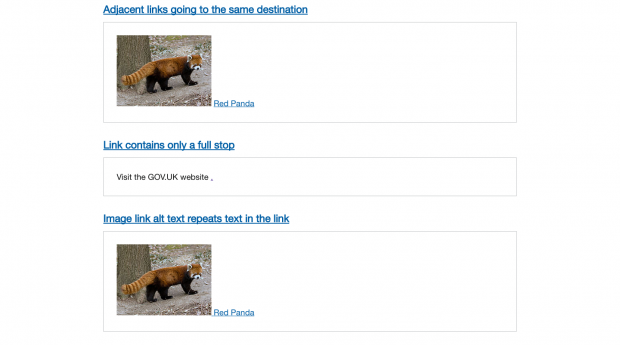
We built a webpage full of accessibility fails so that we could audit automated testing tools. Here's what we found.

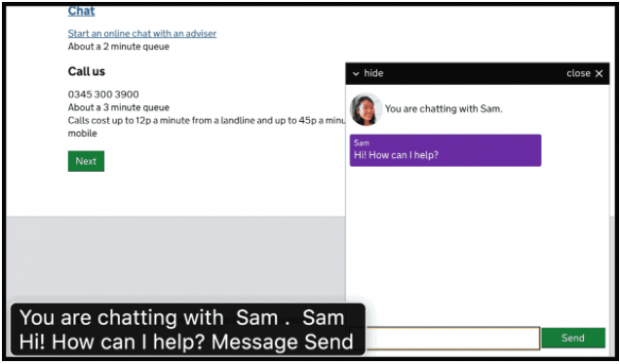
Earlier this year we built a custom prototype webchat, as part of the webchat alpha. We looked at which technologies help make webchat software more usable with screen readers.

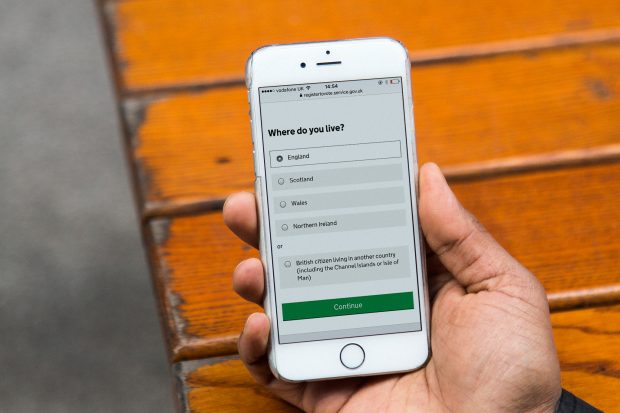
Using the right HTML elements when implementing forms is essential to ensure they can be used by as many people as possible including screen reader users. In this blog Léonie explains the correct usage of the fieldset and legend elements.